Quite some time ago, I have demonstrated how to build some Guitar Effects with my Arduino Audio Tools. In the last couple of blogs, I showed how to build an interactive web dialog with my TinyHttp library.
Finally it is time to put the two approaches together into one single sketch to build some Audio Effects that can be controlled via a html screen. I am using an AudioKit to simplify the hardware setup.
The Arduino Sketch
The source code can be found on Github
If you look at the source code, you can recognise that we are just setting up
- a webserver for the dialog and the REST and
- an Audio Effects chain
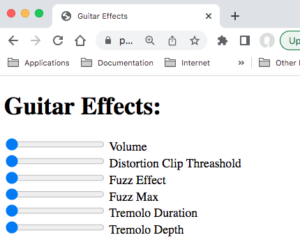
The Dialog

The Hardware
Most of the AI Thinker AudioKits have a bug and the microphone can not be deactivated. You you will need to use a device this does not have this issue (e.g a LyraT board), de-solder the microphones or use a Guitar Preamplifier or apply the correction which you can find in this discussion.
It is also quite easy to replace the AudiKitStream with an I2SStream and use an I2S ADC and DAC instead…

2 Comments
Ian McKellar · 30. October 2022 at 19:49
Did you run the guitar directly into the line-in or did you put some kind of buffer to ensure high impedance?
I’m starting to put together a circuit & sketch, based off yours but using pots to more closely follow the guitar pedal form factor…
Ian
pschatzmann · 30. October 2022 at 19:55
Since most AudioKits have a bug and you cannot deactivate the microphone I used a cheap Guitar Headphone Amplifier, just to overpower the microphones.
I expect that if you use e.g. a LyraT board, which does not have this bug, you should be able to plug in the Guitar directly.