In the last couple of blogs I was setting the stage for my Radio Music Player for the ESP32.
I was thinking first that I will use one of the many existing web based music applications together with my ESP32 Bluetooth Player. But I soon realised that either they want my money or bombard me with annoying commercials!
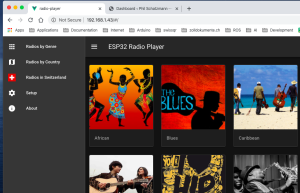
My GUI was written with Vue.js and I am using radiobrowser-api-rust to find the Radio Stations – so many thanks to Alex Segler for providing this project.
In this project I am using
– the Vue.js/ESP32 tunnelling approach descibed in my last blog
– my Bluetooth Music Sink Library
– the ESP8266Audio Library from Earle F. Philhower which I described here
I am quite happy with the result and I am convinced that this is definitly the most beautiful Radio GUI that can connect directly to a ESP32!

I also wanted to be able to play music directly in the Browser – so I was researching how to play a music stream in Javascript in an easy way: The Browser provides a simple Audio object which supports the play and pause methods. It can’t get simpler then that! In this mode you could also stream via Bluetooth to the ESP32.
async play(url){
this.stop();
try {
MusicPlayer.audio = new Audio(url);
MusicPlayer.audio.play();
MusicPlayer.isPlaying = true
} catch(error){
console.error(error)
}
return MusicPlayer.isPlaying
}
If the steaming should happen directly in the Micro Controller, we use some simple post Webservices to start and stop the streaming.
async play(url){
MusicPlayerESP32.isPlaying = false;
return await axios.post("/service/play", {"url": url})
}
I also wanted make the application available via Github but I was mainly stumbling over one major obstacle: It is not allowed to include http content (in my case streams) into a https site: so many radios do not work from the https address provided by Github. And here exactly comes the added value of the ESP32: Since the index.html is tunnelled it is served as local http address and all http and https music streams will automatically work. So you just need to start the player via the ESP32 address!
Another issue with https: it just consumes too much memory on the ESP32. If you activate Bluetooth – there is no space for https any more. So this is another reason to prefer simple http!
Because I wanted to have the functionality available for all other users as well, I needed to do a small trick with the help of the http domain address which hits a Nginx Server that just has a forward proxy to the github.io https address. So if you want to use my simple but beautiful free Radio Player without any annoying commercials you can use http://github.pschatzmann.ch/esp32_radio/
The source code which consists of the Vue application and the ESP32 sketch can be found together with further instructions on Github.
Caveats:
– The site needs to be made available with http: Under https the Browsers prevent the access to the http music streams.
– I needed to replace the ESPAsyncWebServer Library with the WebServer provided by Expressif: The Bluetooth was just using too much memory so that ESPAsyncWebServer did not have enough memory to work reliably.
– While Bluetooth is working perfectly, the direct streaming might not get the data fast enough which leads to distortions for some streams if there is not enough network bandwidth.


1 Comment
Markus · 8. March 2023 at 12:14
This is really a nice GUI. Thank you!
(And as well for all your other very usefull Libraries at GitHhub!)
I was playing a bit with the site (and a ESP32+PCM5102).
Unfortunately my mobile phone was a to slow for rendering all the countries/radio stations in a proper time.
So I added pagination and search functionality.
See the result here:
https://caiacoa.github.io/
(And I would love to provide a changeset if needed).