If you want to run your own public facing WordPress site you can just use the standard WordPress docker image, map it to port 80 and off you go.
NGINX
I had the need for multiple public WordPress sites using SSL and the possibility to provide public web-services in parallel. So the picture was getting a little bit more complicated. To solve my requirements I am using NGINX setup for Https and then relay the requests to the correct Docker WordPress instances.
I needed to create my own Docker image where I provide the mapping to the Letsencrypt certificates and replace the standrard default.conf with my specific server configuration.
FROM nginx:alpine MAINTAINER Phil Schatzmann <pschatzmann@gmail.com> COPY default.conf /etc/nginx/conf.d/ VOLUME /var/log/nginx VOLUME /var/www VOLUME /etc/letsencrypt RUN ln -sf /dev/stderr /var/log/nginx/error.log EXPOSE 80 EXPOSE 443
Here are the relevant entries from the default.conf
#
# HTTP:PSCHATZMANN.CH
#
server {
server_name pschatzmann.ch www.pschatzmann.ch;
listen 80;
return 301 https://$host$request_uri;
}
#
# HTTPS:PSCHATZMANN.CH
#
server {
server_name pschatzmann.ch www.pschatzmann.ch;
listen 443;
ssl on;
ssl_certificate /etc/letsencrypt/live/pschatzmann.ch/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/pschatzmann.ch/privkey.pem;
ssl_prefer_server_ciphers on;
index index.php index.html index.htm;
root /var/www/pschatzmann;
location / {
try_files $uri @wordpress;
}
location @wordpress {
proxy_pass http://10.0.1.20:8005;
proxy_read_timeout 5000;
proxy_connect_timeout 5000;
proxy_buffering off;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location /edgar {
proxy_pass http://10.0.1.20:9997;
proxy_read_timeout 5000;
proxy_connect_timeout 5000;
proxy_buffering off;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location /edgar/docs {
root /var/www/pschatzmann;
}
location /.well_known {
root /var/www/pschatzmann;
}
}
This contains the setup for SSL and the forwarding of the root to WordPress. The definition of the server name makes sure that this is only valid for the indicated addresses.
To handle different WordPress instances, I could just repeat the same server setup and forward it to the site specific Wordress port.
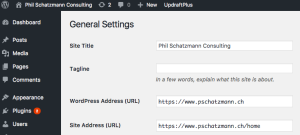
WordPress
Just for the completeness, here is my setup in WordPress

Certificate Renewal
As you have seen above, I am using letsencrypt to manage my certificates.
I wanted to have my certification renewal running automatically in scheduled time intervals in Docker so that I can monitor it the same way as the other instances. Fortunately there is an official Docker image for this as well – unfortunately it is not designed to constantly run as daemon.
This is not difficult to set up: Here is my Dockerfile. I needed to indicate the location of the Letsencrypt certificates (matching with the location defined in nginx) and the Volume that is visible by Nginx so that when the renewal process updates the /.well_known folder, this is visible to the outside world.
FROM certbot/certbot:latest MAINTAINER phil schatzmann ENV HOURS=6 VOLUME /var/www/html VOLUME /etc/letsencrypt COPY renew-loop.sh /opt/renew-loop.sh ENTRYPOINT ash /opt/renew-loop.sh
where renew-loop.sh is just
#!/bin/bash#!/bin/bash
while true
do certbot renew
sleep ${HOURS}h
done
Or you could just use my image e.g. with docker-compose
version: '3' services: certbot: image: pschatzmann/certbot:latest container_name: certbot environment: - HOURS=6 volumes: - /srv/nginx:/var/www/html - /etc/letsencrypt:/etc/letsencrypt dns: 8.8.8.8


0 Comments