I am planning to set up a Web Shop. So yesterday, I spent a full day to figure out why my WebHooks did not work together with Java Jersey .
There are quite a few traps in this topic:
- WooCommerce does a post when the hook is activated. This is a form encoded post which is not identical with the posts which are sent when the data is posted. So I needed to define two methods to handle the two different cases:
@Path("/service/order") public class OrderService { public OrderService() {} @POST @Path("/status") @Consumes({ MediaType.APPLICATION_FORM_URLENCODED }) @Produces(MediaType.APPLICATION_JSON) public Response statusRegister(MultivaluedMap<String, String> data) { return Response.ok().build(); } @POST @Path("/status") @Consumes({ MediaType.APPLICATION_JSON }) @Produces(MediaType.APPLICATION_JSON) public Response status(Map data) { return Response.ok().build(); } }
- It seems that there are also restrictions with local addresses. I managed to have it working with a public address only (and the issues went away when I started using the port 8080. It seems there are some restrictions there as well)
- I was struggling quite some time because the registration of the event was triggering the hook, but the subsequent data changes however did not have any effects. It turned out that in local installations there are also issues with the cron scheduling of single events. This issue also went away when I switched to a public address.
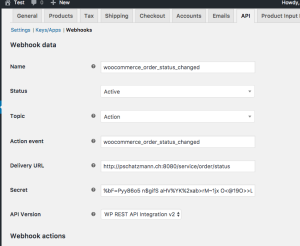
- Here are the corresponding webhook setting

Finally, I am happy and my shop is working now!


0 Comments